
مقاله ی امروز ما راجب کامپوننت ها در ری اکت هست و قراره که باهم اون رو بررسی کنیم. عملکردش رو بدونیم. و از کاراییش سردربیاریم.
تو این مقاله قصد داریم که شما رو با کامپوننت ها یا components در ری اکت اشنا کنیم . در ابتدا ما میدونیم که ری اکت یک کتابخونه از جاوا اسکریپت هست برای طراحی رابط کاربری، یا همون user interface.
یک واسط کاربری چیزی هست که یک کاربر میبینه و ری اکت کاملا به صورت کامپوننت برای ساخت این واسط های کاربری استفاده میکنه. کامپوننت ها در ری اکت همون موارد قطعه قطعه شده ی یک وب اپلیکیشن هستن که با کنار هم قرار گرفتنشون تشکیل یک وبسایت رو میدن. مثلا ما در سایت هدر و فوتر و باکس ها و nav bar و غیره رو داریم. که هرکدوم رو در یک کامپوننت قرار میدیم.
مزیت استفاده از کامپوننت ها در ری اکت
کامپوننت ها در ری اکت مزیت های زیادی دارن که در ادامه به بعضیاش اشاره میکنیم.
مزیت اول:
اینکه با کمک کامپوننت در ری اکت هر قسمت فایل به صورت قطعه قطعه در قسمت خودش نوشته میشه. که خب این ، هم به کار سرعت میبخشه و هم باعث تمیز تر شدن کد مربوطه میشه.چون به جای اینکه بیایم کل سایت رو در یک فایل بزرگ قرار بدیم اون رو قطعه قطعه کردیم و در فایل های مربوط به خودشون قرار دادیم.
مزیت دوم:
ما میتونیم یک کامپوننت در ری اکت رو یک بار بنویسیم و هروقت و درهرجای دیگه ای بهش نیاز داشتیم ازش استفاده کنیم.
مزیت سوم:
مزیت بعدی این هست که اگر از کامپوننتی به طور مثال در سه جای مختلف دیگه هم استفاده شده باشه و اون کامپوننت به تغییر نیاز داشت؛ اون تغییر رو در کامپوننتی که در قسمت های دیگه مورد استفاده قرار گرفته رو یک بار اعمال میکنیم و در تمام قسمت های دیگه اون تغییر اعمال میشه.
مزیت چهارم:
برای کار تیمی هست که خیلی به ما کمک میکنه و باعث میشه هر شخص مسئول یک نوشتن یک کامپوننت به خصوص باشه که با کنار هم گذاشتن تمام کامپوننت ها وب سایت تکمیل میشه.
قدرت کامپوننت ها در ری اکت
قدرت ریئکت این هس که که بصورت realtime با dom صحبت میکنه و اون رو تغییر میده. dom چیه؟ document object model. برای درک بهتر و مشاهده ی این اتفاق وارد سایت reactjs.org بشین و و بصورت لایو نتیجه ی کد های نوشته شده رو ببین . خب بازم همونجور که در مقاله ی نصب ری اکت گفتیم ، یک پروژه ی ریئکت فقط یک فایل کامپوننت به صورت دیفالت داره و اونم App.js هست و داخل فولدر src هست.
و گفتیم که وظیفه فایل index.js هم اینه که کامپوننت ها رو رندر میکنه. خب ما خودمون میایم داخل فلودر src کامپوننت جدید با پسوند فایل jsx میسازیم که البته تفاوتی نمیکنه و میتونیم با پسوند js هم بسازیم. بعد از ساختن فایل میریم که با هم این کامپوننت رو اوکی کنیم.
انواع کامپوننت ها در ری اکت
کامپوننت کلاسی و تابعی:
کامپونتی که با کلاس نوشته شده که اول از همه از نوع کلاسی استفاده میشد چون ما فقط در نوع کلاس بودکه میتونستیم داده ها رو ویرایش کنیم و کاری با داده ها انجام بدیم. که در نوع دوم کامپوننت که همون کامپوننت های نوع تابعی هستند، نمیتونستیم این کار هارو انجام بدیم و از این نوع کامپوننت ها فقط برای نمایش دادن چیزی استفاده میشد نه اینکه یک کاری رو انجام بده.
بعد ها در بروز رسانی نسخه ی 16.8 قابلیت جدیدی به اسم hooks رو اضافه کردن که در اون کامپوننت های تابعی هم میتونستن تمام کاری که کامپوننت کلاسی انجام میده رو انجام بده. که خب ما کارمون رو با کامپوننت از نوع تابعی تعریف میکنیم: کامپوننت اصلی ما فایل App.js هست که بصورت دیفالت در پوشه های ما بعد از نصب ریی اکت وجود داره. و هر وقت بخاییم هر کامپوننت دیگه ای رو بسازیم باید در این کامپوننت اصلی ایمپورت کنیم.
به تصویر زیر نگاه کنید:

این فایل دیفالت هست که اگر پروژه رو start کنین با این نتیجه مواجه میشین:

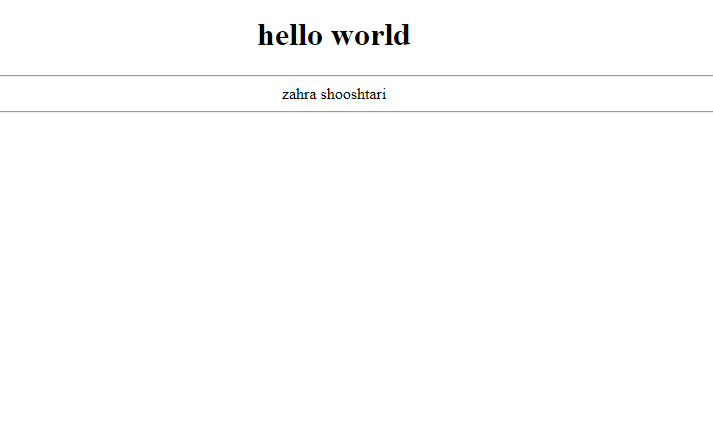
حالا ما میخایم این پیش نمایش رو تغیر بدیم و میخایم به ما پیغام hello world رو نشون بده! باید چیکار کنیم؟! تصویر پایین رو نگاه کنین:

jsx:
همونجور که میبینین هرچیزی که مابین return بود رو پاک کردیم و داخل یک دایو پیغام مورد نظرمون رو گذاشتیم . به کد های مابین اون jsx گفته میشه که مخفف javascript xml هست که به نظر میرسه html باشه اما نیست و وقتی بخایم توی این قسمت از کد جاوا اسکریپت استفاده کنیم باید اون رو بین یک {} قرار بدیم که البته باید single line باشه.
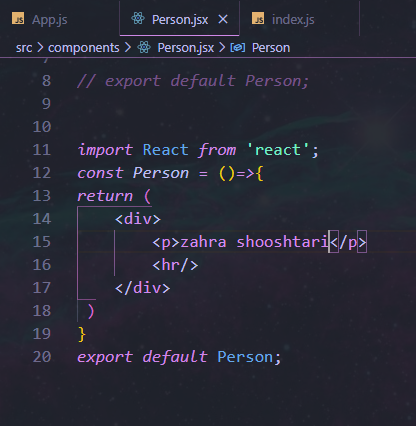
خب حالا میخایم یک کامپوننت دیگه ای بسازیم و داخل این فایل App اون رو ایمپورت کنیم و ببینیم چجوری کار میکنه. اول از همه یک فایل با پسوند jsx میسازیم که البته تفاوتی نمیکنه و میتونیم با همون پسوند js هم بسازیم. مثلا ما میخایم اسم و فامیلی خودمون رو تو این کامپوننت جدید بنویسیم تا برای ما نمایش بده . به عکس زیر توجه کنین:

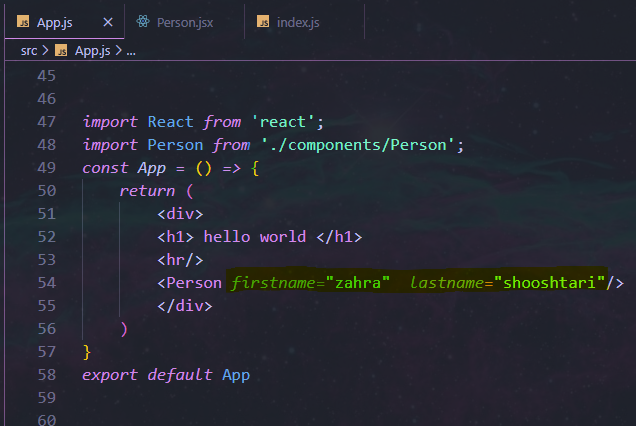
و میایم داخل فایل App.js که کامپوننت اصلی ما هست ، کامپوننت جدیدمون که Person.jsx هست رو ایمپورت میکنیم و داخل اون </Person> رو قرار میدیم :

و اینم نتیجه:

استایل دهی:
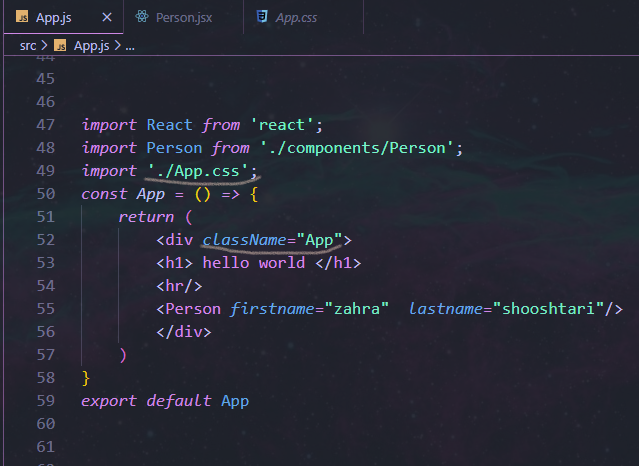
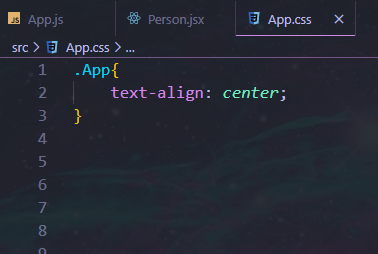
و حالا اگر بخایم به این نوشته استایل بدیم و بطور مثال اون رو وسط چین کنیم ، به دایوی که داخل jsx فایل app.js هست “className=”App رو قرار میدیم (همونجور که گفته شد فایل jsx یک فایل html نیست که برای کلاس دهی از خود کلمه ی class استفاده کنیم و خود کلمه ی class رزو شده ست پس نمیتونیم ازش استفاده کنیم. ) به عکس های زیر توجه کنین:

خب همونجور که میبینین فایل App.css ایمپورت شده و className هم به دایو داده شده .

و اینم از استایل دهی مد نظر ما. خروجی و داشته باشین:

props :
خب حالا باید ببینیم props چی هست. اگر من بخام داده ای رو از کامپوننت والد یا همون App.js به کامپوننت فرزند یا همون Person.jsx بفرستم؛ میتونم از props استفاده بکنم. props روشی برای ارسال هست. به این صورت که من میام و در همین مثالی که داشتیم در فایل App به Person اتریبیوت میدم و اون رو تحت عنوان props در خود فایل Person دریافت میکنم.
به تصاویر زیر دقت کنید:

همون طور که میبینین اتریبیوت مورد نظر هایلایت شده. ما دو اتریبیوت firstname و lastname رو به props دادیم. و این هم خود کامپوننت Person:

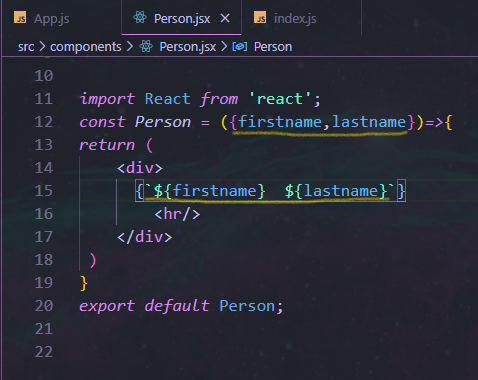
که در این جا props رو بعنوان ارگومان دریافت کردیم و داخل jsx به اتریبیوت ها دسترسی پیدا کردیم. حالا اگه بخایم تمیز تر و استاندارد تر کد بزنیم میام و از destructuring استفاده میکنیم و به قشنگ ترین و تمیز ترین کد میرسیم . تصویر پایین رو بپایین:))

و به همین زیبایی برای ما کار میکنه و بصورت استاندارد و خیلی خوب کد ها رو اعمال کردیم. و خب از خروجیش عکس نمیذارم چون هیچ تغییری نکرده:)) خب دوستان تو این مقاله تمام چیزی که نیاز داشتین برای دونستن راجب کامپوننت در ری اکت توضیح داده شده و تلاش کردم که قدم به قدم با عکس کد کامپوننت ها در ری اکت جلو بریم تا ابهامی براتون ایجاد نشه .. امیدوارم مورد استفاده تون واقع شده باشه .
